Our team at GoDaddy is focused on helping you to have a very fast and reliable WordPress site. But here’s a dirty little secret: WordPress is fast. Content, plugins, and themes make it slow. If you have a website that is feeling a little sluggish, you can use WebPagetest to get back on track.
This post will show you how to look past the report card, and become an advanced WebPagetest user.

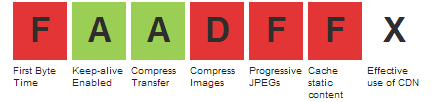
Don’t use this…

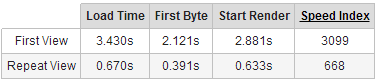
Use this!
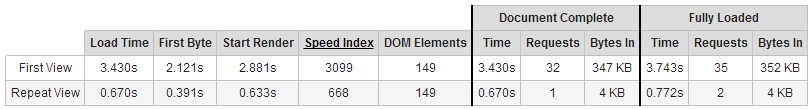
Load Time
This is the time it takes for the browser to stop spinning and completely load your website — typically 3-7 seconds. Load time is largely dependent the number of requests (images, css, javascripts) and bytes in (images, video, slideshows).
Choosing a responsive theme can reduce the load time for your site by only showing what your user’s browser needs to display. This can reduce the number of requests needed to render your site in the browser more quickly.
You can also reduce your load time by choosing proper image sizes for your posts (usually medium), and remove unnecessary widgets and plugins from your site.
First Byte
This is the delay between requesting your site and when it starts to display in the browser. You want this under 1-2 seconds to make your site feel fast.
A caching plugin like W3 Total Cache or WP Super Cache can lower your first-byte time. You can also use P3 Profiler (a GoDaddy plugin) to see which plugins are slowing down your site.
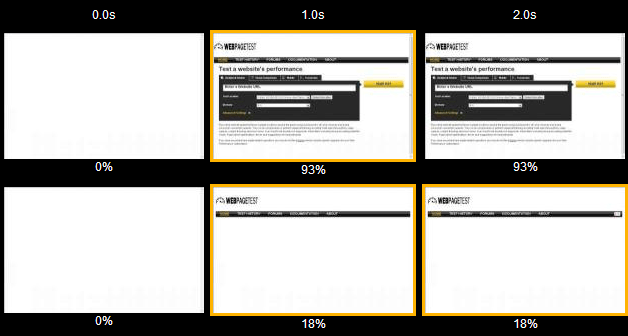
Speed Index
Google’s speed index measures how quickly your site appears on the screen, even if it hasn’t downloaded completely. A speed index around 5,000 is average, and lower is better.

Top: low speed index – Bottom: high speed index
Your speed index will naturally improve as you optimize your site. Advanced users should look into removing render-blocking javascript.
Be careful, animations, complex color schemes, interstitial dialogs, and auto-playing slideshows / videos can artificially inflate your speed index.
First vs. Reload
Compare the first visit and the reload visit to your site. A drop in the scores tells you that the browser is caching your site effectively. This means that return visitors will have a much faster experience.

Example of well cached results
If your site isn’t caching properly, you can use the Browser Caching module in W3 Total Cache, find a mod_expires tutorial, an nginx tutorial, or ask your host.
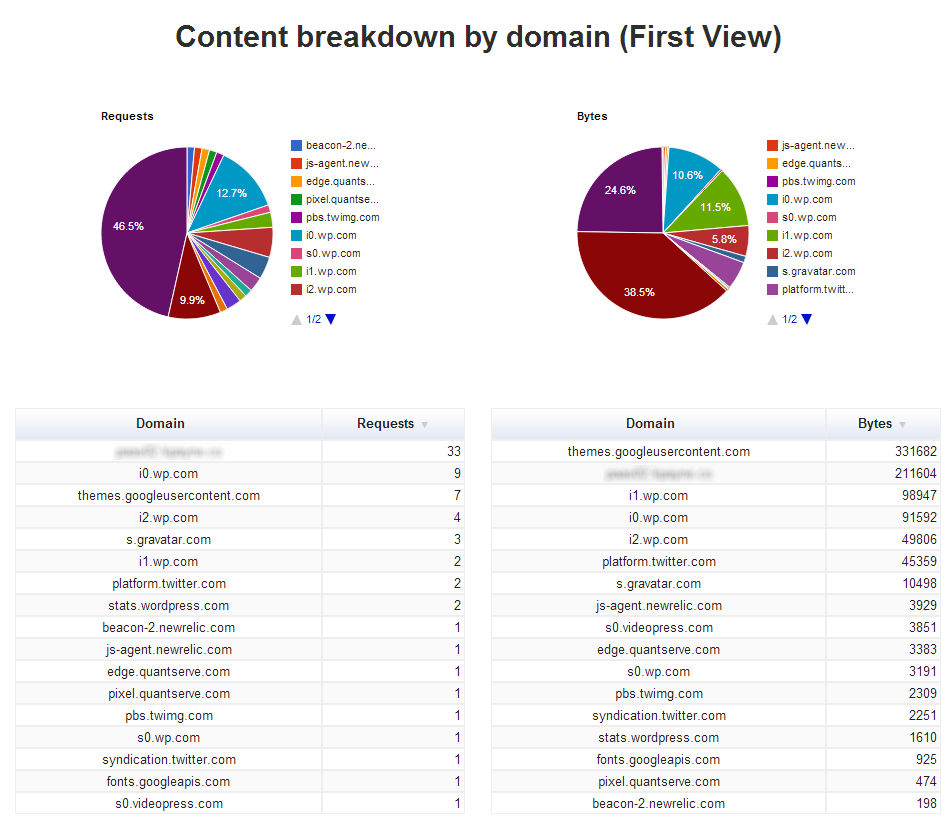
BONUS: Content Breakdown
Click on the “Domains” tab to make sure you’re not hosting half of your site with Google, Twitter, Youtube, and Facebook due to the amount of widgets and embedded media on your site. Reducing requests to third-party domains can make your site feel snappier.
Some third-party requests can help your site, like images delivered through a content delivery network (CDN). Too many third-party requests can slow down your site’s load time, though.
The team at GoDaddy is happy to help you start 2014 off right with a fast and fresh site!